moved thread to Other category b/c it’s specific, technical details. not much about learning process.
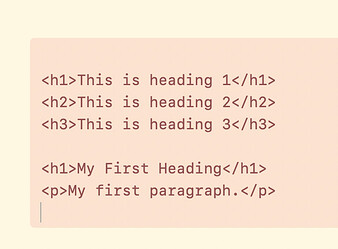
Yes. I tried this in in a raw source block:
I got the normal output you would expect. It appeared within a single HTML card in the ghost editor.
Without the raw html markup, the html appears as regular text in the body of the document (both in an export to plain HTML and when published to my ghost blog)
try manually making ghost cards for the start div, image, and end div. maybe it won’t take html cards where the markup isn’t closed in the same card.
does it also not show up at all if you go edit the post in ghost admin area?
right, if i try to do the divs on the Ulysses end it just vanishes, does not appear anywhere, including in the editor
so if u add a close div in the first html block in ulysses, and an open div in the second (so 2 complete divs, image no longer gets a style), will that show up in ghost?
you can do css styling on sibling elements so you don’t actually need to surround the image. just having one div before the image, which is immediately closed, could actually work.
that would make it more inconvenient to do inline custom styling for individual images cuz u have to repeat the right selectors (or can you even put selectors there? maybe you can only directly style the current element). not an issue with css classes though.
if div b4 works, just make separate css classes for every 5% or 10% width. should be plenty.
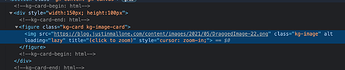
If u mean something like this, I just tried it, answer is no; no HTML card gets generated or anything; it’s as if I didn’t type anything in the divs. Divs don’t appear in the source of ghost blog page either (though they do appear in the source of a regular HTML document):
is it just that divs won’t show up, under any circumstances? try other elements around an image?
try putting a word in a div (within the raw html block) and see if that gets it to appear
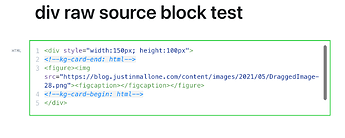
ok I just figured out something important. I guess Ulysses has both an “inline” raw source (with ~tildes~) and a raw source “block” formatting. to get Ghost to generate an HTML card, you must use the raw source BLOCK formatting. if u do that, you can write a div in Ulysses and publish to ghost and have it respected and have it generate an HTML card
holy moly! check this out. if I wrap an image in divs in two separate RAW SOURCE BLOCKS on the Ulysses side…
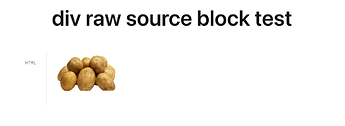
…the image gets published to ghost, inside a single HTML card!


so that does what you want?
FYI i normally style images with %width, not pixels. also i only style width, not height, and let it scale proportionally.
ya i think this will do the job
discovered something else.
There’s some kinda bug that causes only text with some kinda markdown formatting to get rendered inside a blockquote when you publish from Ulysses to Ghost. I knew that already. What I discovered is that apparently you can get around this by using a raw source <blockquote> and </blockquote> around the text. This causes Ghost to treat the text as an HTML block and render it properly. So similar outcome as with the div stuff
https://blog.justinmallone.com/p/0c480e70-1d76-4242-bd51-66ef674c03dd/
having some HTML around something in Ulysses raw source blocks to trigger Ghost into creating an HTML card around that thing seems like it could be a pretty general purpose trick for accomplishing various things 
(looks at number of posts)
well i’m glad I gave this its own thread!